Prerequisite:
Get started with regex validation: Regular expression validations on textbox
Description:
- We will analyze the existing validation styles in CSS in textboxes using built-validation
- We will analyze how a textbox without any validation is rendered
- We will do a regex validation - amount validation
- We will style our textbox using existing CSS validation styles based on the regex check result.
Analysing the existing validation styles in CSS when built-in validation used
Along with validating data entered by users, you may also need to style the textboxes to grab users’ attention. In stadium, we provide a few built-in validations. Hence, we have some CSS styles available for error validation also. Let’s have a look at them first so that we can use them.
-
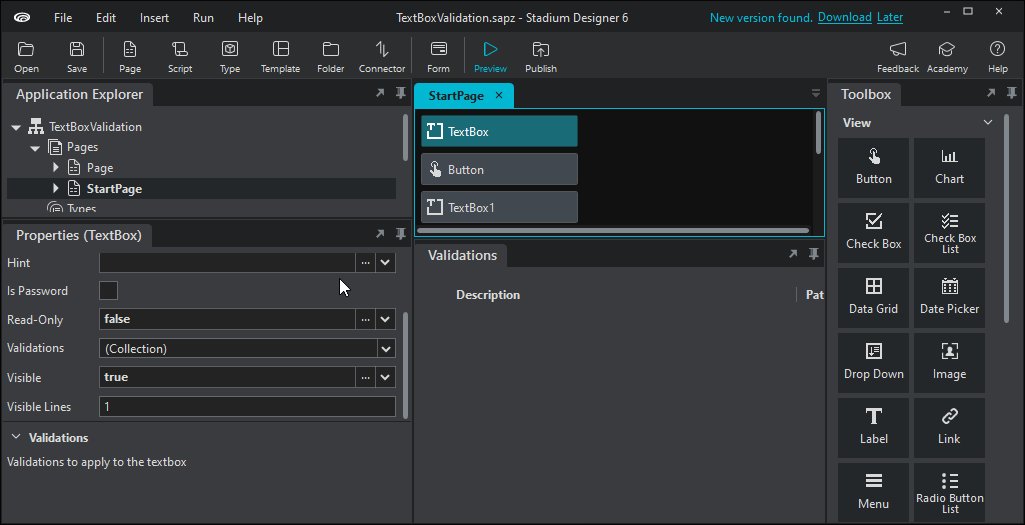
Drag and drop a textbox on the canvas
-
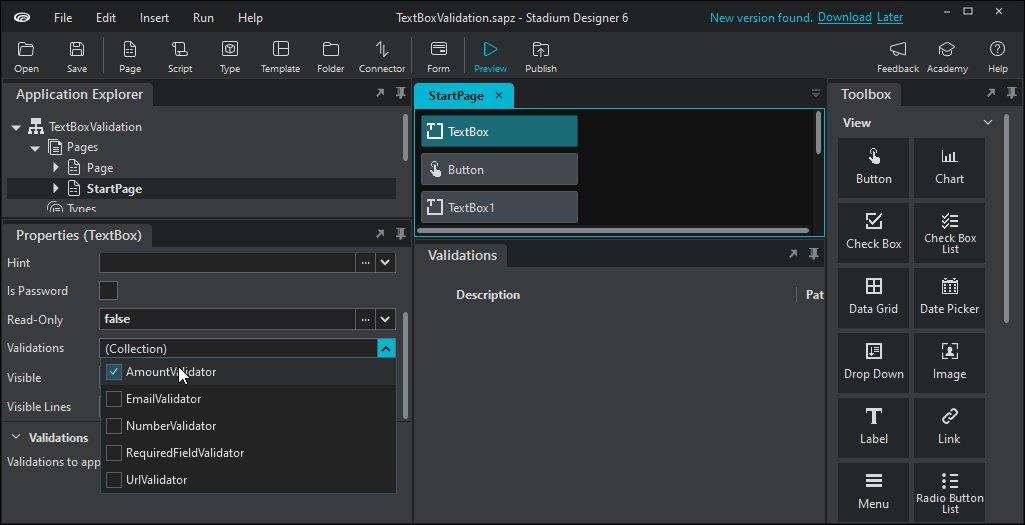
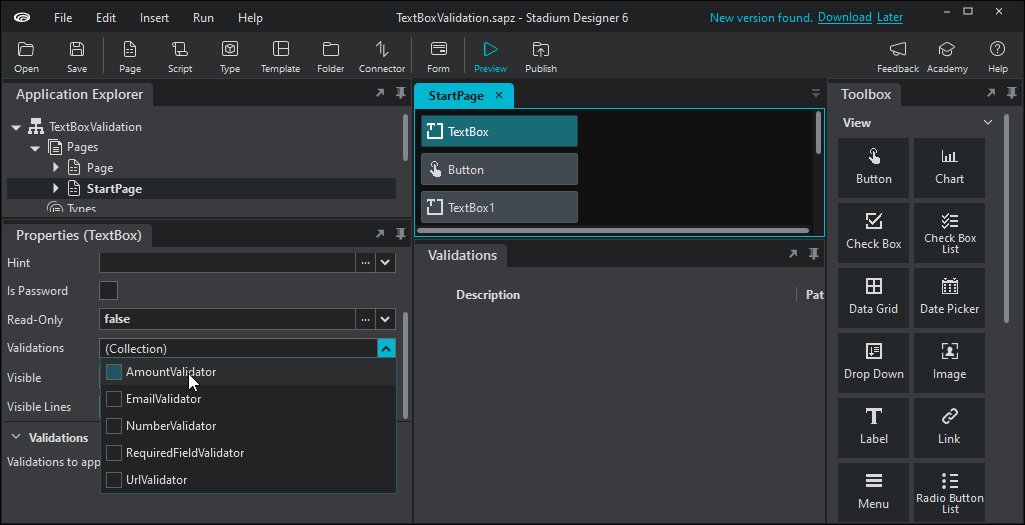
In the properties window, check AmountValidator in Validations section

-
Click on preview and inspect the textbox using CTRL+SHIFT+J
Let’s have a look at how a textbox is rendered in Stadium when we add amount validator to it at design time.
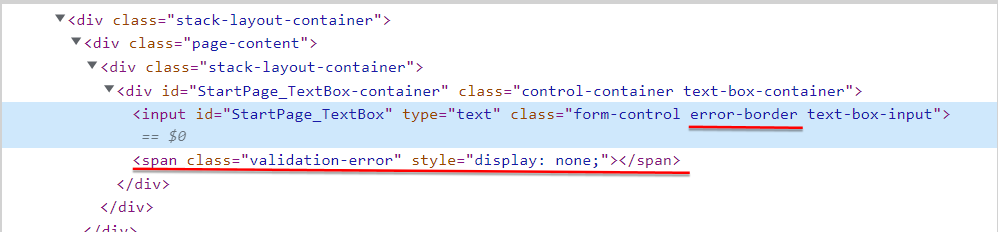
Textbox without validation error message
- Now type in abc in the textbox and let`s see inspect the textbox again with the new css styling which has error in it
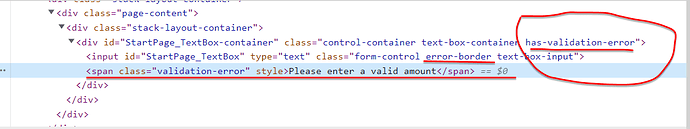
Textbox with validation error message
Important note
We can see that textboxes in designer are rendered with classes error-border and a span with class validation-error
If we closely analyze the classes in section Textbox with validation error message above, you will see that the class has-validation-error has been added to the div containing the textbox when showing the error message.
We will add the class has-validation-error to apply the different validation styles to the div containing our textbox. The div id is StartPage_TextBox-container
Adding our validation code
Steps;
- Create a new application
- Drag and drop a textbox, a label, and a button on the canvas
- Select the button to open its properties
- Set its Text to Regular Expression Check
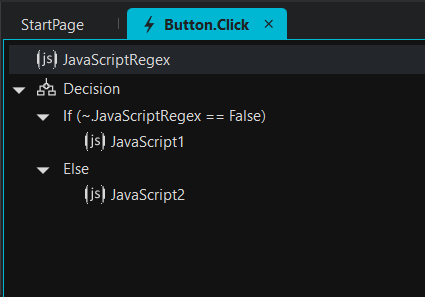
- In the button properties, click on Create EventHandler. This will open the Button.Click Page
- Drag and drop a javascript action on the page
- Enter the following code that will allow the search for a direct match on the text entered in the textbox.
The following regex checks for numbers 1 to 10 and return True or False
const regex = new RegExp('^([1-9]0?)$');
return regex.test(TextBox.Text);
- Drag and Drop a Decision action below the javascript
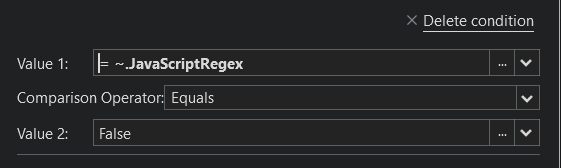
- Enter the following in the Conditions part

-
Drag and drop a javascript action in the if section
-
Paste the following code
document.querySelector('#StartPage_TextBox-container span').innerHTML='Enter a valid amount (1-10)';
document.querySelector("#StartPage_TextBox-container").classList.add("has-validation-error");
document.querySelector('#StartPage_TextBox-container span').style.display = "block";
-
Drag and drop a javascript action in the Else section
-
Paste the following code
document.querySelector("#StartPage_TextBox-container").classList.remove("has-validation-error");
document.querySelector('#StartPage_TextBox-container span').style.display = "none";

You can now preview your app! Enter values and press the button to perform validation check.
Sample
TextBox Validation.sapz (7.0 KB)