Objective:
Regular expression validation on textbox
Scenario:
As the user enters a text in the textbox and clicks on the button *Regular Expression Check, we will display the result in a Label.
We are going to call the constructor function of the RegExp object for this example.
Steps:
- Create a new application
- Drag and drop a textbox, a label, and a button on the canvas
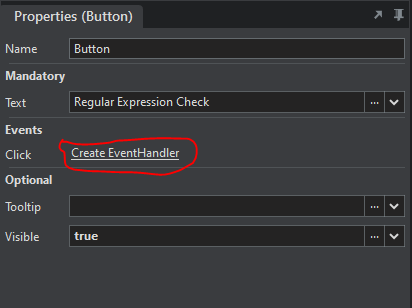
- Select the button to open its properties
- Set its Text to Regular Expression Check
Adding the regular expression validation check on the Button Click event
- In the button properties, click on Create EventHandler. This will open the Button.Click Page
 \
\
- Drag and drop a javascript action on the page
- Enter the following code that will allow the search for a direct match on the text entered in the textbox.
const regexExpression = new RegExp(/d(b+)d/g);
return regexExpression.exec(TextBox.Text);
Let’s display the result in the Label
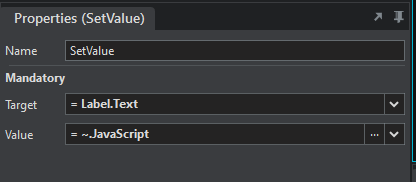
- Drag and drop a SetValue action below the javascript. Set its properties as below

Let’s test
- Preview the application
- Enter cdbbdbsbz in the textbox and click on the button Regular Expression Check. This will display the result [“dbbd”,“bb”] in the Label.
Sample
The sample shows Regex validation using exec and test functions.
Regex Demo.sapz (10.1 KB)