The Introduction to DataBinding post consists of 2 parts:
- Part 1: Displaying databound data
- Part 2: Accessing databound data
Accessing databound data
In Introduction to DataBinding (Part 1), we showed you how to do 2-way- data binding in Stadium. In this post, we’ll learn how to access the data-bound data for processing.
Scenario
Objective: You will learn how to further process the updated data from the dataset.
We will read textboxes, datepicker and checkbox values inside a repeater that are all 2-way data bound.
Any change in the textboxes, checkbox and datepicker will immediately update the data in the dataset and we can use that data for advanced processing.
Prerequisites:
Download this sample
DataBinding-2-way-repeater-working-sample.sapz (11.8 KB) and follow the steps below for data binding and accessing the modified databound data to complete the solution.
Data binding
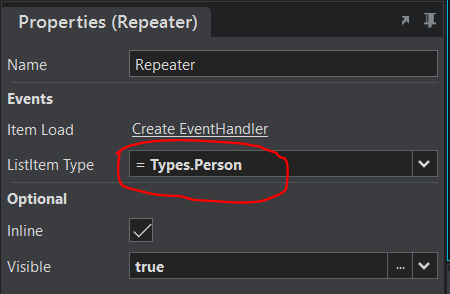
Step 1: Assign a type to the repeater
Select the ListItem type person in the dropdown

Step 2: Databind controls inside the repeater
On the StartPage designer, set the following controls’ properties.
Control Property Value
FirstNameTextBox Text = Repeater.ListItem.firstname
LastNameTextBox Text = Repeater.ListItem.lastname
DOBDatePicker Date = Repeater.ListItem.dob
CheckBox Checked = Repeater.ListItem.selected
Using databound data
We will add a click event to the process button so that it will check t-he status of each checkbox and based on the latter it will display the associated data in a message box.
Tip: We’ll use ForLoop to read the dataset
-
Add a click event to the button
-
Drag and drop a Forloop action inside the script. Set its List to Repeater.List
-
Drag and drop a Decision action inside the ForLoop.
-
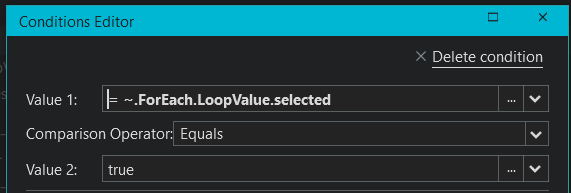
Add the following condition

-
Drag and drop a DisplayMessageBox action under the first condition. Set message as
="Update " + ~.ForEach.LoopValue.firstname + " "+ ~.ForEach.LoopValue.lastname +" Date Of Birth: "+~.ForEach.LoopValue.dob.toDateString()
Previewing the app
Now that you know how to read the data, the data can be further processed!
Challenge yourself by updating or saving these data in a database.

Sample