The Introduction to DataBinding post consists of 2 parts:
- Part 1: Displaying databound data
- Part 2: Accessing databound data
Displaying databound data
Two-way data binding with controls inside repeaters can be easily done in Stadium. In this post, we will show you how you can implement data binding with repeaters that allows 2-way binding to items in a dataset.
Databinding can be implemented in 2 steps:
Step 1: Assign a type to the repeater
Step 2: Databind controls inside the repeater
Sample
ListItemDemo.sapz (7.8 KB)
Scenario
We will use a textbox and a label inside a repeater that will display data from a dataset. Repeater.ListItem will be used to allow 2-way data binding.
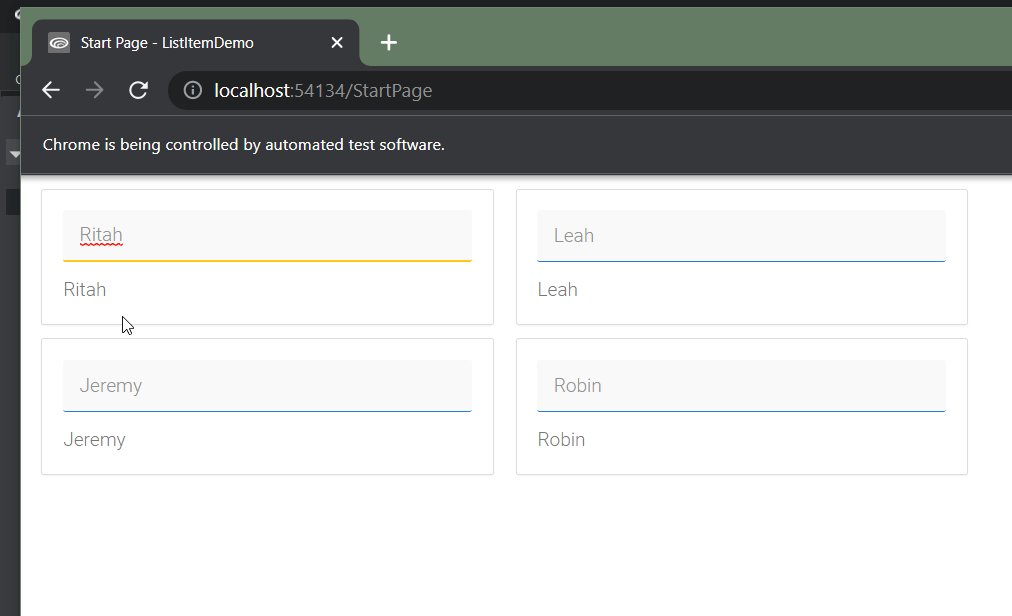
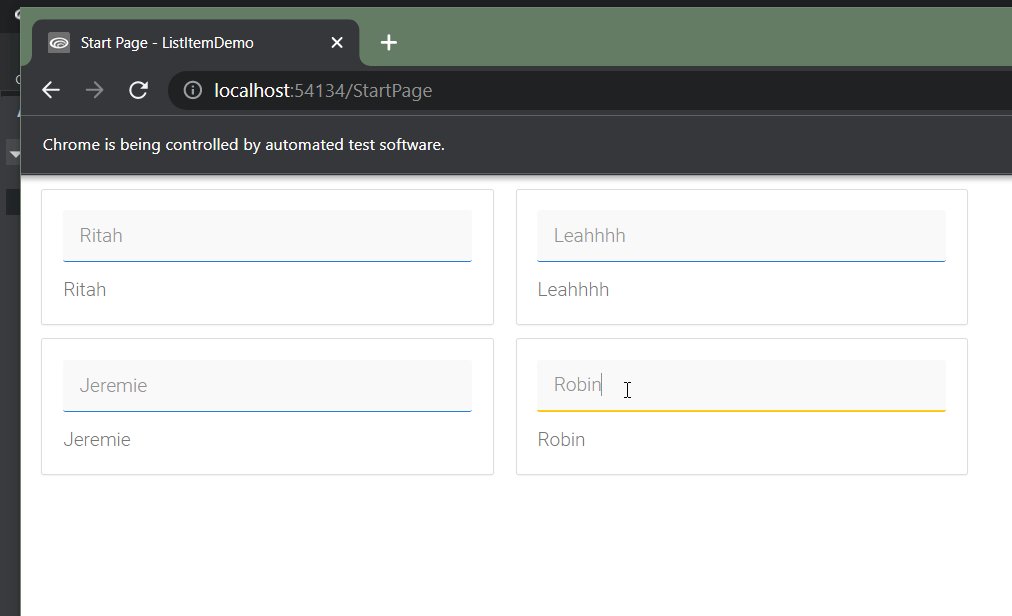
The label inside the repeater will be bound to the same dataset that is bound to the textbox. Since the textboxes are 2 way-binding to the dataset, any change in the textbox will immediately update the data in the dataset and the change will be seen in the label as the label’s text will be updated.
Prerequisites:
For the purpose of this tutorial, we need to have a visual template with a repeater and controls inside the repeater. We will also need to prepare data and map them in the template.
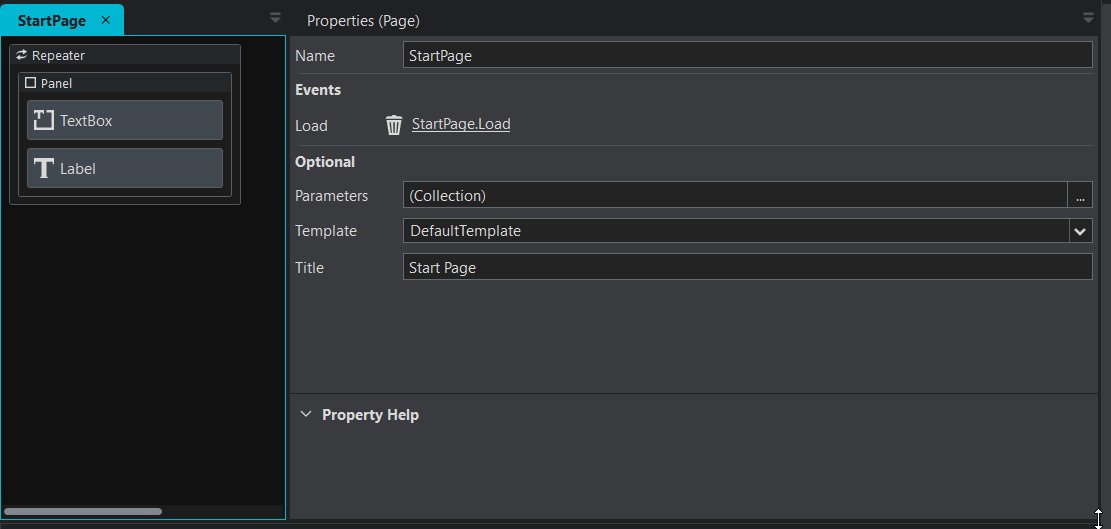
Build the visual template
- Drag and drop a repeater control on the canvas
- Drag and drop a panel inside the repeater.
- Drag and drop a text box and a label inside the repeater
Prepare and map data in the template
- Create a type
- Add an item Name of type any
- Inside StartPage.Load, drag and drop a list and set the following properties:
Item type:type
Value:= [{"Name": "Rita"},{"Name": "Leah"},{"Name": "Jeremy"},{"Name": "Robin"}]Assign the dataset to the repeater
- Drag and drop a setValue action StartPage.Load and set the following properties:
Target := Repeater.List
Value:= ~.List
Let’s implement data binding
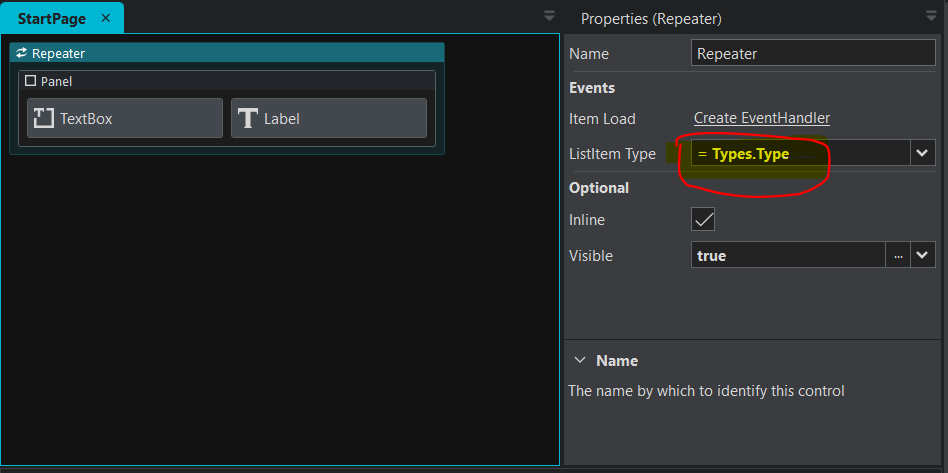
Step 1: Assign a type to the repeater
Select the ListItem type in the dropdown
Step 2: Databind controls inside the repeater
Note: The Label and the Textbox are both bound to the same dataset item
On the StartPage designer, set the following properties:
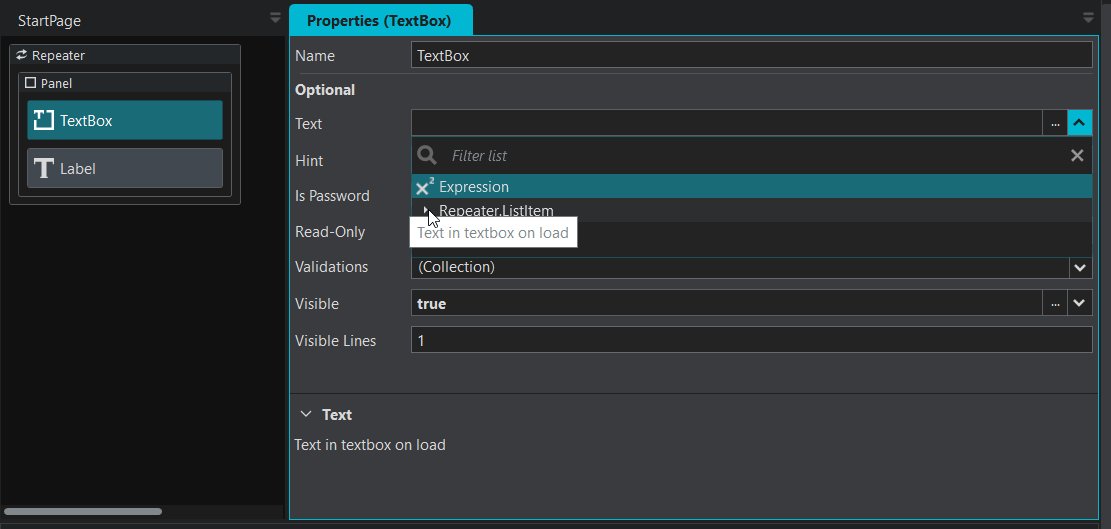
TextBox Properties:
Text: = Repeater.ListItem.Name or select from the dropdown
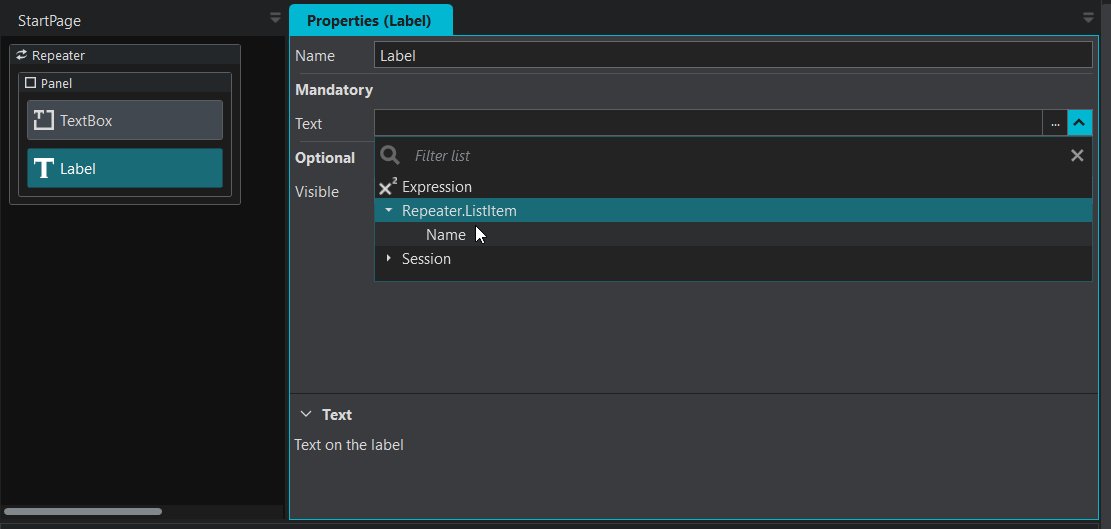
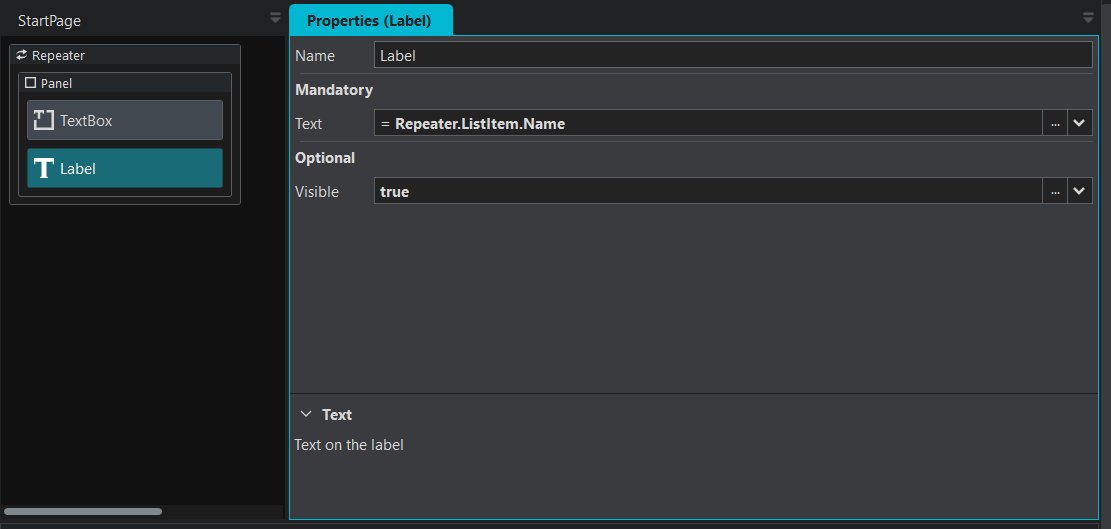
Label Properties:
Text: = Repeater.ListItem.Name or select from the dropdown

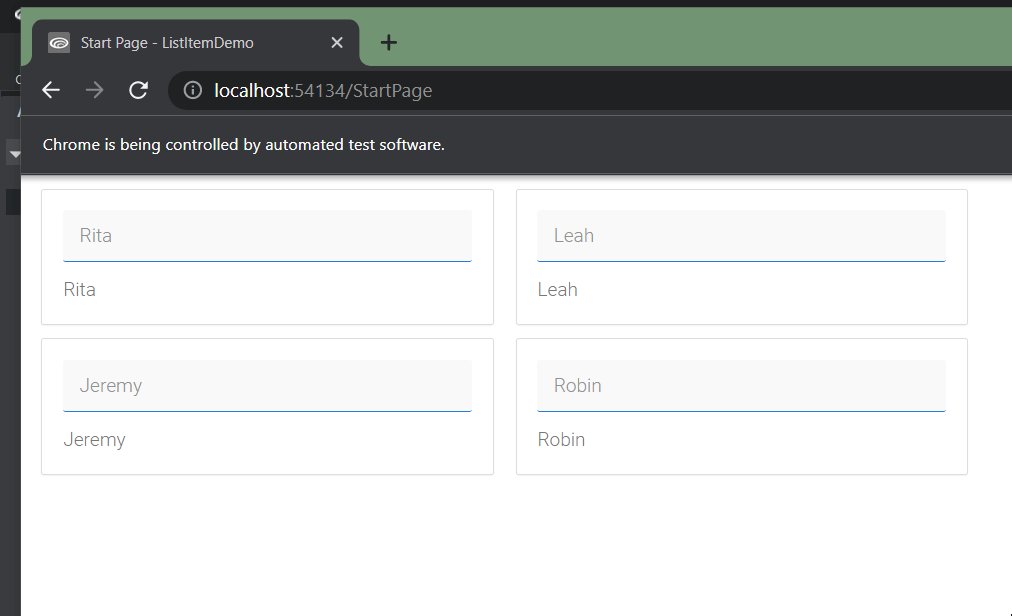
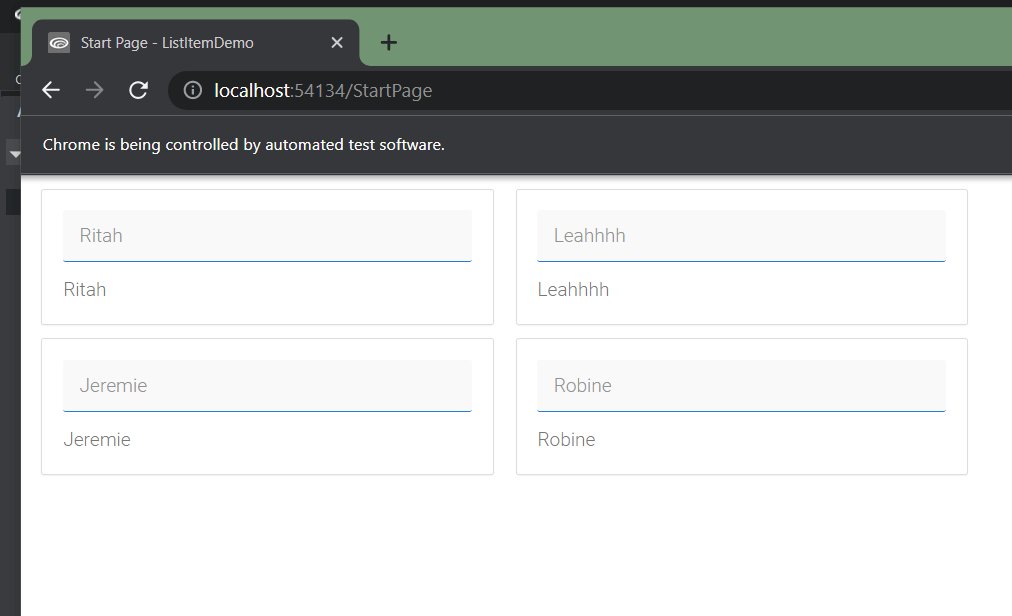
Test data binding
- Preview your application
- Type inside the textbox