Hi,
I’m wondering if it possible to load JSON array data into a DataGrid control or if it is possible to show the data into a tabular view.
Thank you!
Regards,
Ivan
Hi,
I’m wondering if it possible to load JSON array data into a DataGrid control or if it is possible to show the data into a tabular view.
Thank you!
Regards,
Ivan
Hi Ivan,
Yes, you can. I’ll build you a sample on how to use JSON data.
Dawie
Hi Ivan,
You can do so by using a SetValue action and assigning the Target to DataGrid.Data and the Value to your json array.
If you have a DataGrid with the columns Column1, Column2 & Column3, the format of your json should look like:
[
{'Column1': 'My data in Row1Col1', 'Column2': 'My data in Row1Col2', 'Column3': 'My data in Row1Col3'},
{'Column1': 'My data in Row2Col1', 'Column2': 'My data in Row2Col2', 'Column3': 'My data in Row2Col3'},
{'Column1': 'My data in Row3Col1', 'Column2': 'My data in Row3Col2', 'Column3': 'My data in Row3Col3'}
]
See https://help.stadium.software/Controls/DataGrid for more info.
Cheers,
Nirav
Please find below a quick example. I’ve taken screenshots you can recreate:
I started with a new Application and added a Grid:
Then, for the Grid, I defined 2 Columns, “Name” and “Phone”.
Under your StartPage.Load event:
I got some JSON which contained a List of “name” and “phone” fields (I just assigned it straight into a Variable, but normally you would get it from a web-service.):

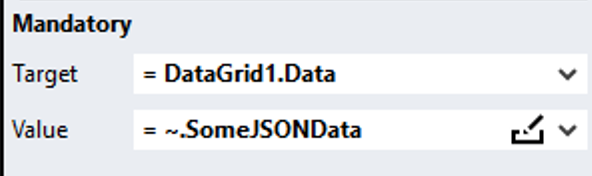
Then you assign the value to your Grid Data:

You need to map the data (little pencil icon on the right):
And done:
Here’s my example solution attached:
ShowJSON.sapz (8.1 KB)
Hey Dawie, it would be really useful if the value fields could ‘auto-match’ to the names of the columns in the grid. This would save lots of time!
Hi Nem,
please see How to easily populate a datagrid with json data using types
We use types to help with columns mapping