This solution adds a maxlength attribute to textboxes. It also adds a countdown to the textbox showing the user how many characters are allowd / remaining. This does not work for password Textboxes! To make this work you need:
-
Add a class to the Text Box you want to limit like this:
maxlength_[the number you want to limit the textbox to]
for example: maxlength_20 will limit the textbox to 20 characters -
Add a Javascript action into the Page.Load event with the following script
let textBoxContainers = document.querySelectorAll(".text-box-container");
for (let i = 0; i < textBoxContainers.length; i++) {
let el = textBoxContainers[i];
if (el.hasAttribute("class") && el.getAttribute("class").indexOf("maxlength_") > -1) {
let elClasses = el.classList;
for (let c = 0; c < elClasses.length; c++) {
if (elClasses[c].indexOf("maxlength_") > -1) {
let maxlength = elClasses[c].split("_")[1];
let input = el.querySelector(".text-box-input");
input.setAttribute("maxlength", maxlength);
let chremaining = document.createElement("div");
chremaining.classList.add("chremaining");
chremaining.innerHTML = maxlength + " remaining";
el.appendChild(chremaining);
input.addEventListener("keyup", function (e) {
let myInput = e.target;
let count = parseInt(myInput.getAttribute("maxlength")) - myInput.value.length;
myInput.parentElement.querySelector(".chremaining").innerHTML = count + " remaining";
});
}
}
}
}
- Paste the CSS below into your StyleSheet to style the countdown element (if you don’t have a stylesheet in your Application Explorer, you need to enable it in the Application Properties)
.chremaining {
/*this positions the countdown label top right of the textbox*/
position:absolute;
top: 0;
right: 18px;
/*font colour*/
color:#cccccc;
font-size:11px;
}
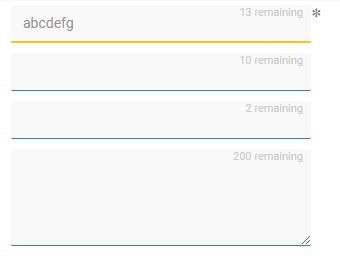
The result: