Scenario:
You’ve uploaded images using the UploadFile action. You want to view the images uploaded to check that you’ve uploaded the right images before saving or sending the images.
Objective:
We’ll use data binding to show how we can dynamically display uploaded images via the UploadFile action in a repeater.
Steps:
Build the visual template
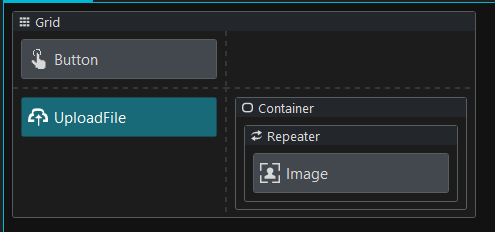
Drag and drop the controls to have the visual template as in picture below.

- Set the Button text as Display Image
- Add a button Click event
- Drag a javascript action inside the ButtonClick script
- Enter the following javascript code
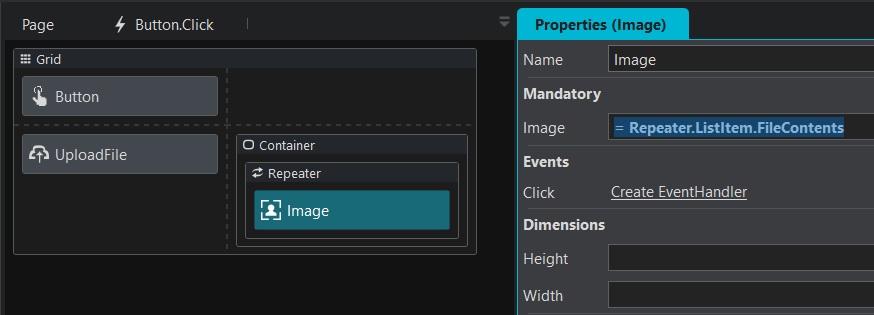
Repeater.List = UploadFile.Files; - Set the image’s image property as
= Repeater.ListItem.FileContents
- Preview your solution.
Drag and drop images in your UploadFile section and click on the Display Image button.
Sample
ImageDatabinding.sapz (8.3 KB)