A simple task for any front-end developer is to create different headings.
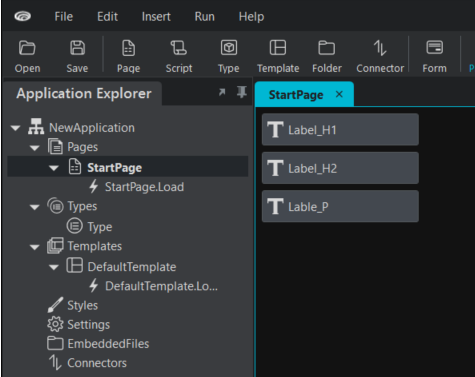
A quick way to do this in Stadium is to add a few Labels to your page and set the styles of the labels according to your requirements. To do this Add your labels on the page with names that you can distinctly identify them:

Then you can either choose to set the style for one of them, or style each one individually.
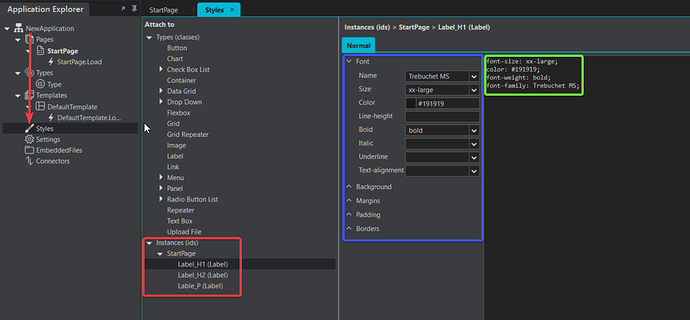
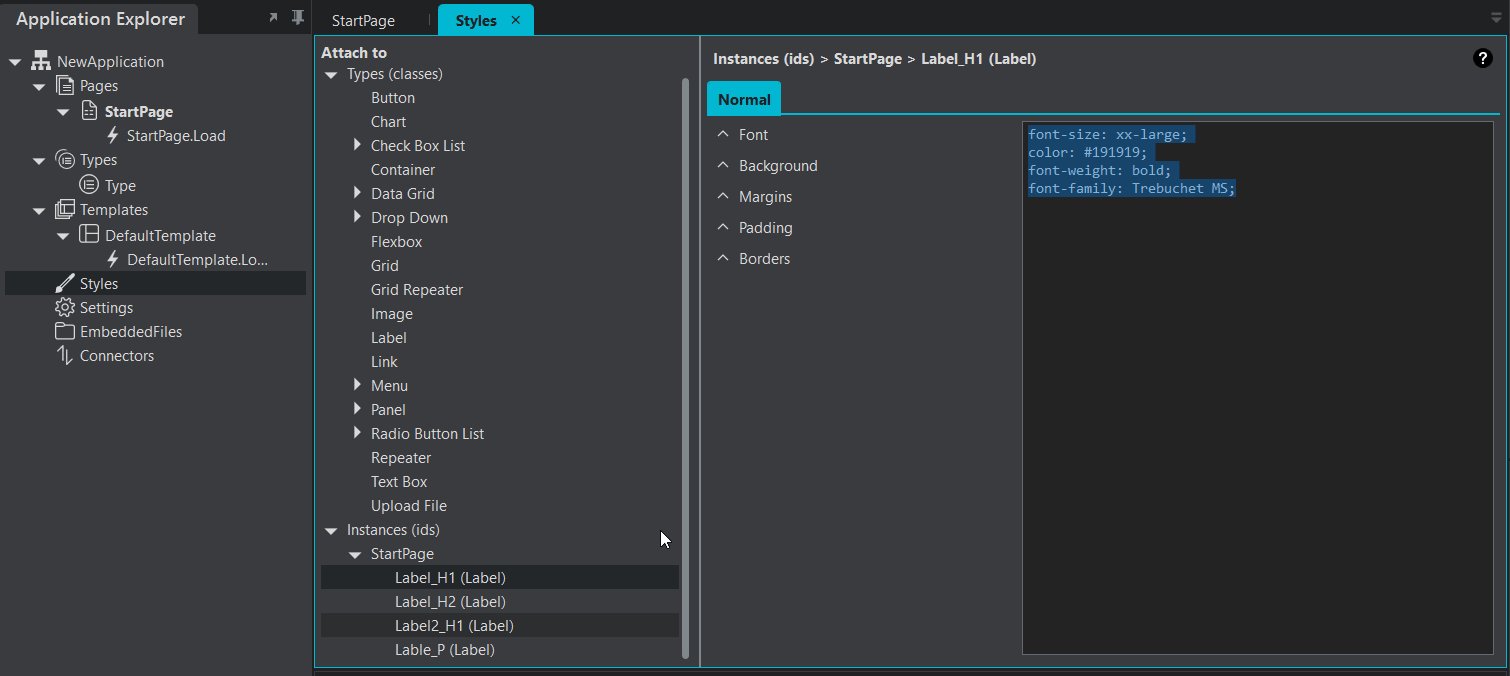
To do this select the style options, then select the object you want to edit styles for under the Instances section (red box).
Then configure the style for that object/element on the right-hand side (blue box). The CSS will be generated on the box to the right (green box). The helpful part here is that once the CSS is generated, you can simply copy and paste it onto other elements that you want to have the same style. Setting a style in the Instances section will override global settings.
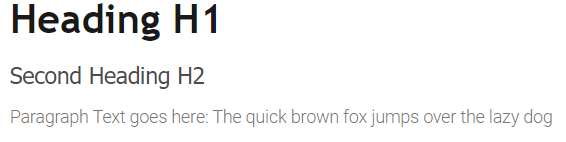
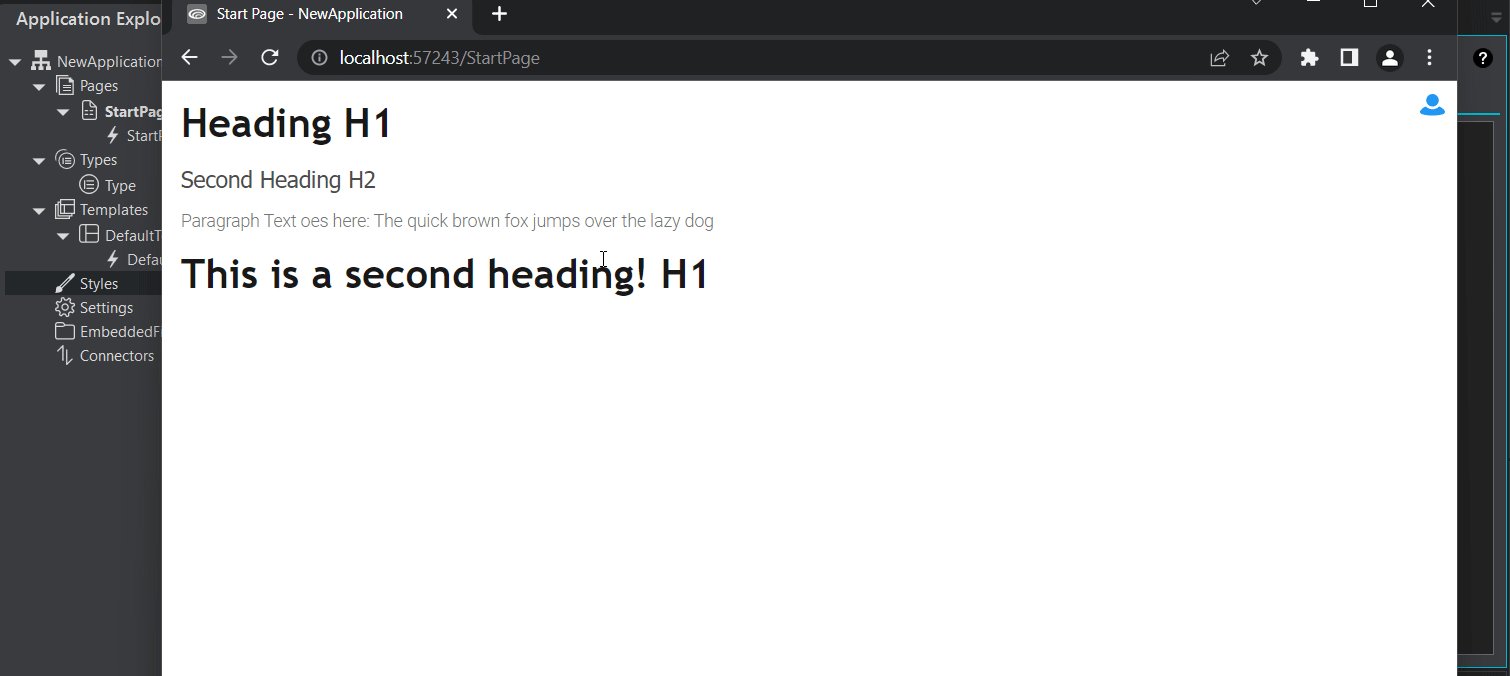
After setting the styles for your headings you will have something like the below when previewing the page:

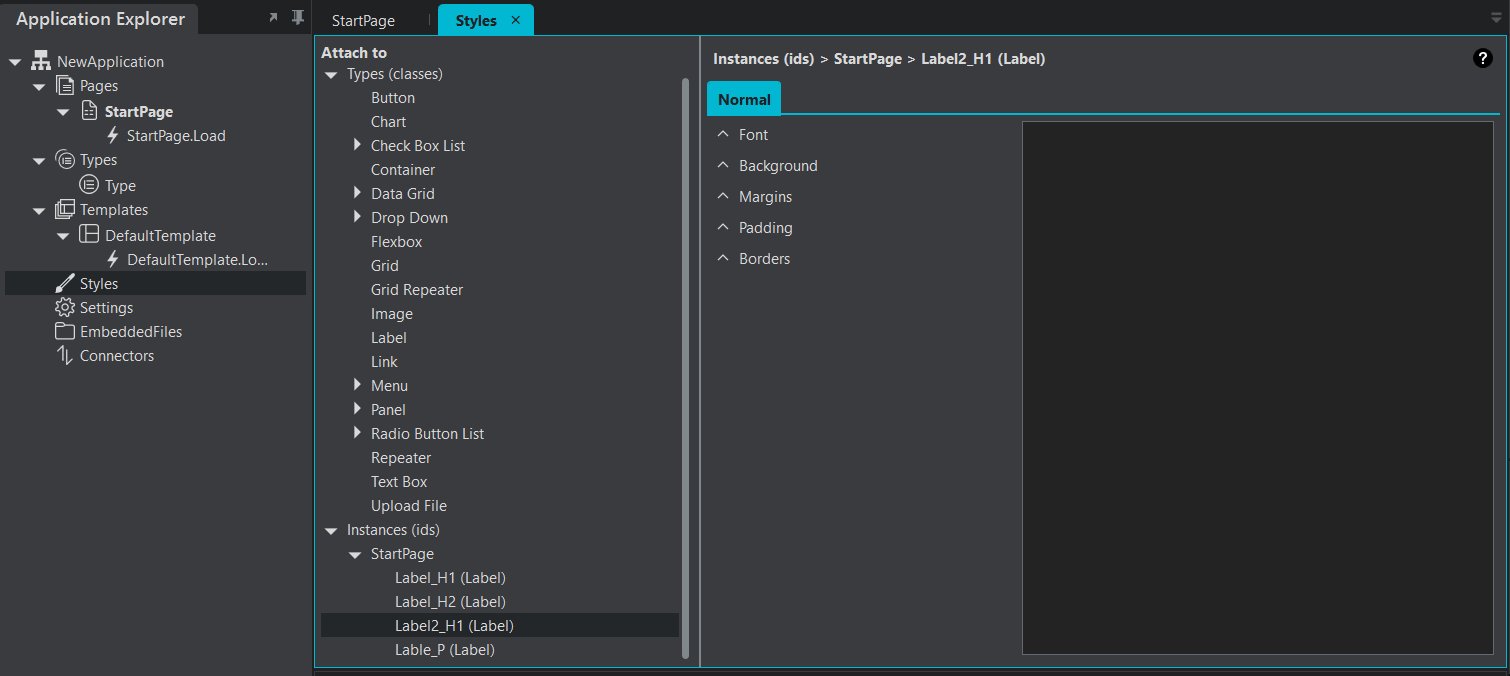
You can simply copy and paste CSS Styles from one element to another like the below:

More on styles here: Styles (stadium.software)